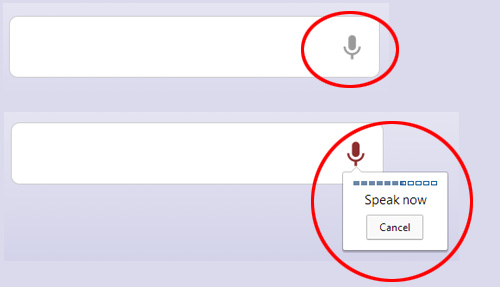
HTML5 is perhaps the most radical and important update of the Hypertext Markup Language since it was formalized back in 1990. This latest update by W3C has come with a great number of new and exciting features. One among these newly added features is the ability to enter text in an input box using speech recognition. To enable speech recognition in an input box –you need to declare this feature explicitly. x-webkit-speech is the attribute which needs to be added to an input box element. For example: UPDATE: x-webkit-speech input attribute has been deprecated. So, it will not longer work in WebKit browsers. Now developers should use a JavaScript based API. At present, this attribute works only in browsers that support WebKit. Google Chrome, Opera and Safari are among browsers that support WebKit. The attribute adds a microphone (aka mic or mike) icon inside an input box towards the right side. When you click this icon –a small box appears below the icon indicating that now you can speak to enter text in the input box. Clearly speak the words you want to enter into the box. Speech recognition facility of your browser will try to recognize the spoken words. If successful, the words will be automatically typed into the input box. If your words could not be recognized –you’ll be told so and you can give it another try by speaking again. x-webkit-speech is a step forward towards making Internet more accessible to users with all sorts of abilities and disabilities. Speech recognition makes entering text an easier task for people with visual impairment and conditions that prohibit easy typing with fingers. This feature is available only for input box and not for textarea. However there is a workaround that you can use to add mic icon and speech input in a textarea as well. I hope this was useful piece of information for you. Please feel free to let me know if you have any questions about this topic. I will be happy to try and help you. Thank you for using TechWelkin!